

To open the debug panel, click on the bug icon on the sidebar (on the left side by default). Step 3 - Using the VS Code Debugging Panel Regardless of what application you are debugging, set a breakpoint that can be triggered easily, such as when the application loads, a route is triggered, etc.

#Visual studio code install log zip file#
You can also download the zip file and unzip the contents.Ĭonsole. You use Git to clone the Design-and-Build-a-Chat-Application-with-Socket.io repo. If you do not have a project to follow along with, you can follow this step to create this application. This tutorial will debug an example application called Quick Chat. Step 1 - Creating a Sample App (Optional) There is also the option to follow along using a sample application if you prefer. The Debugger for Chrome extension installed in Visual Studio Code.įor this tutorial, you can apply the lessons to one of your JavaScript projects that can be run on a Node server.The latest version of Visual Studio Code installed on your machine.
#Visual studio code install log how to#
Node.js installed locally, which you can do by following How to Install Node.js and Create a Local Development Environment.To complete this tutorial, you will need:

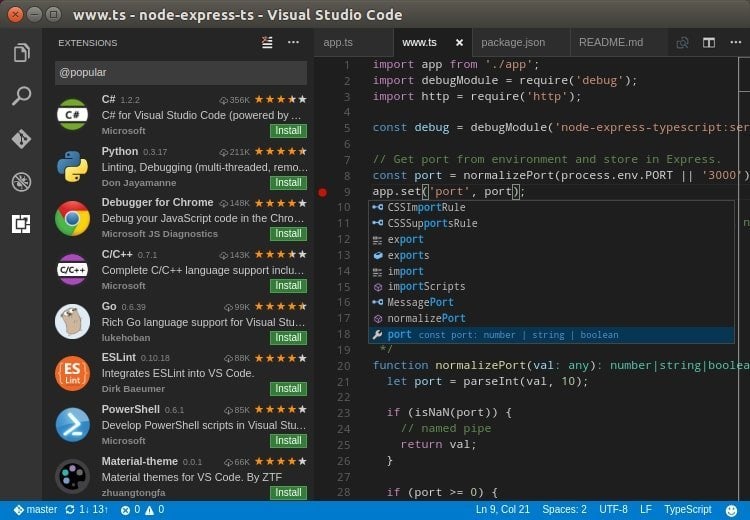
In this article, you will configure VS Code to debug Node.js by downloading the Debugger for Chrome extension, creating a debug configuration, launching a debug configuration, and setting breakpoints. Visual Studio Code has a large amount of functionality built-in, including support for debugging applications.


 0 kommentar(er)
0 kommentar(er)
